Die mobile Seitenerfahrung und die enthaltenen Core-Web-Vital-Metriken werden seit Mai 2021 offiziell für das Ranking von Seiten verwendet. Seit Februar 2022 werden auch Desktop-Signale verwendet.

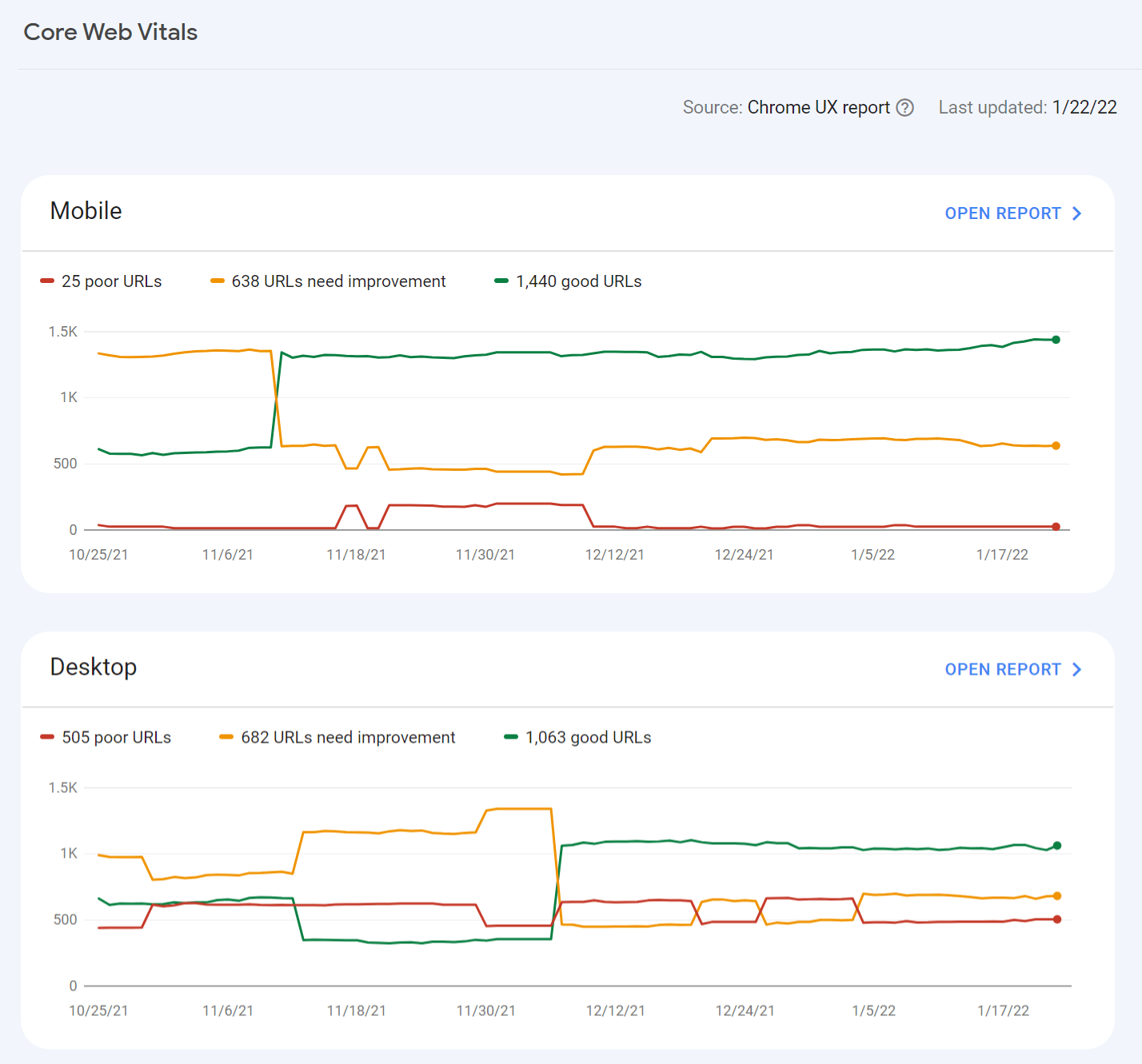
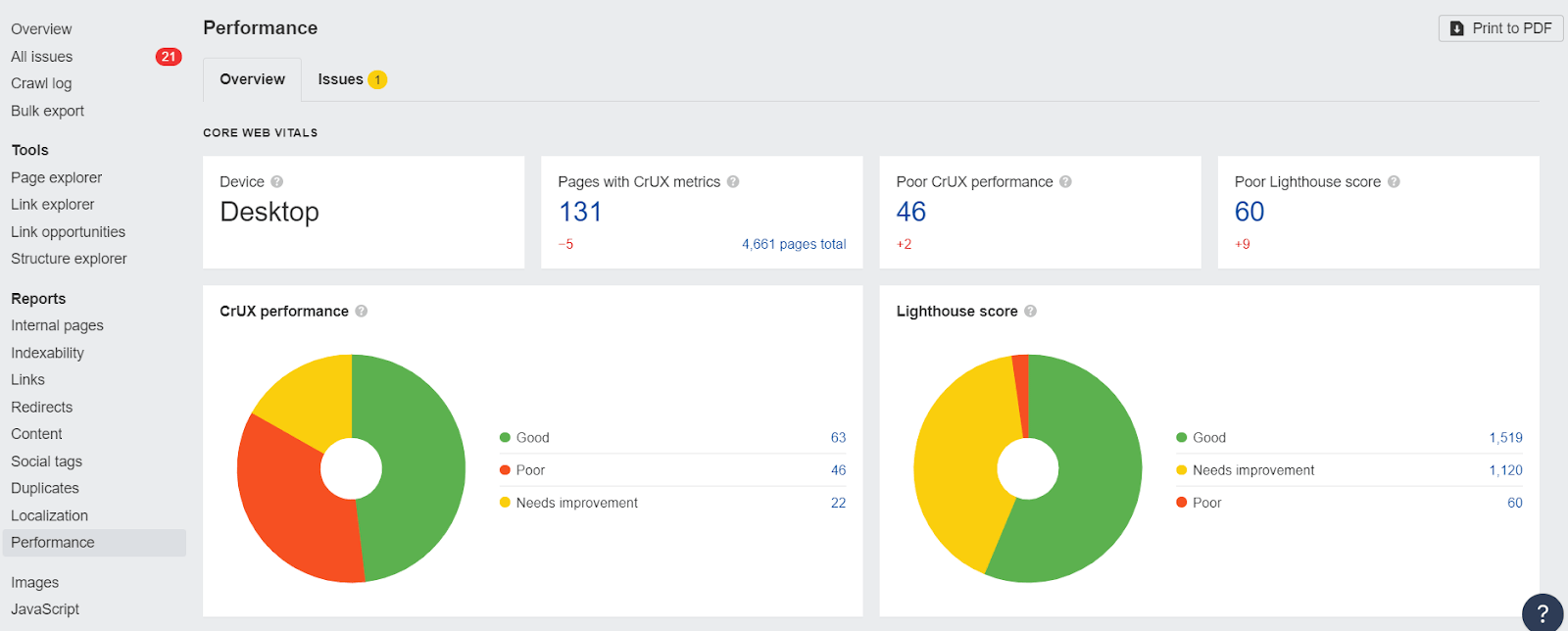
Am einfachsten kannst du die Metriken für deine Website mit dem Bericht Core Web Vitals in der Google Search Console einsehen. Anhand des Berichts kannst du leicht erkennen, ob deine Seiten als “schlechte URLs”, “verbesserungsbedürftige URLs” oder “gute URLs” eingestuft werden.
Die Schwellenwerte für jede Kategorie sind wie folgt:
[table “116” not found /]Und so sieht der Bericht aus:

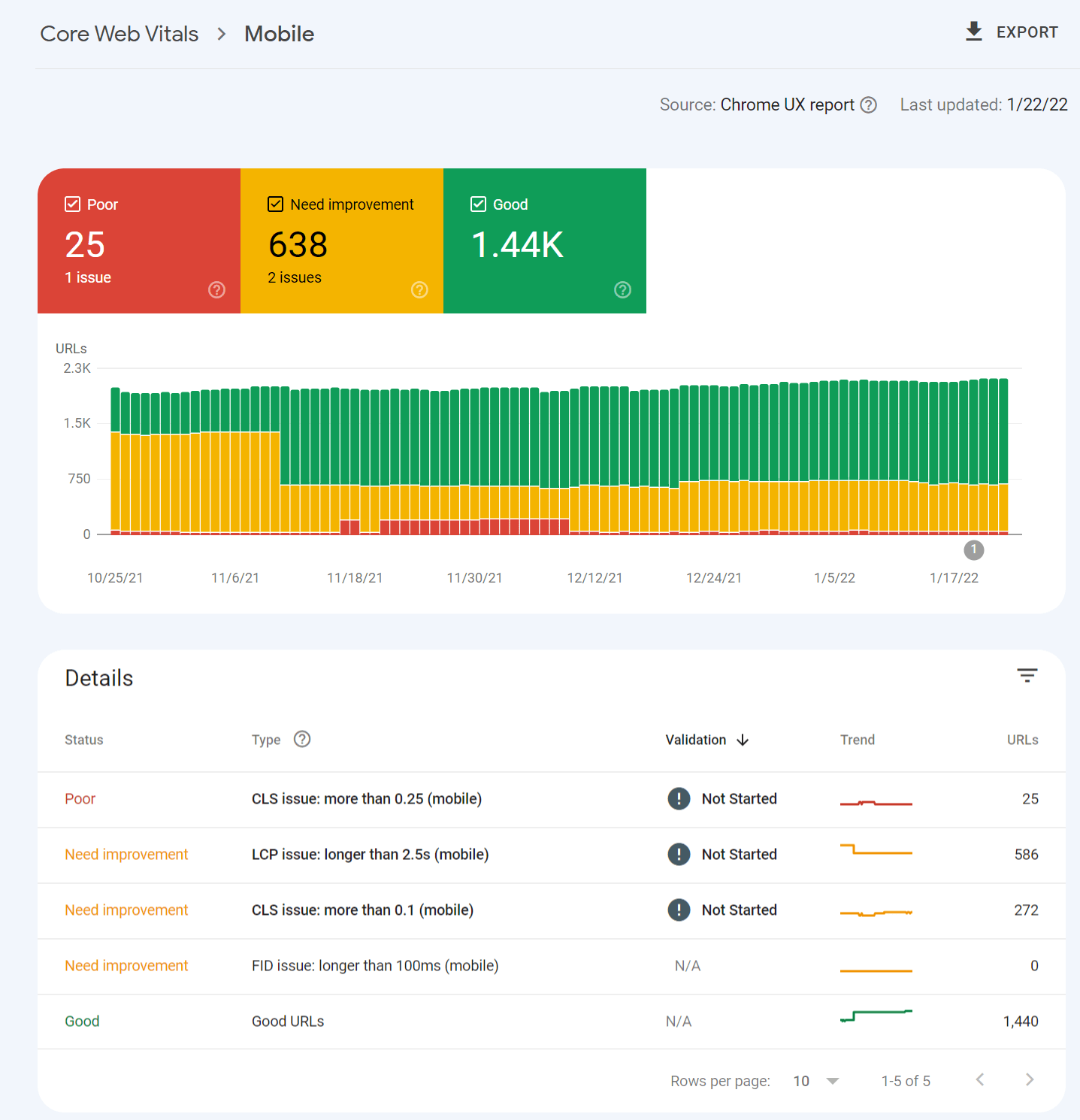
Wenn du in einen dieser Berichte klickst, erhältst du eine bessere Aufschlüsselung der Probleme mit der Kategorisierung und der Anzahl der betroffenen URLs.

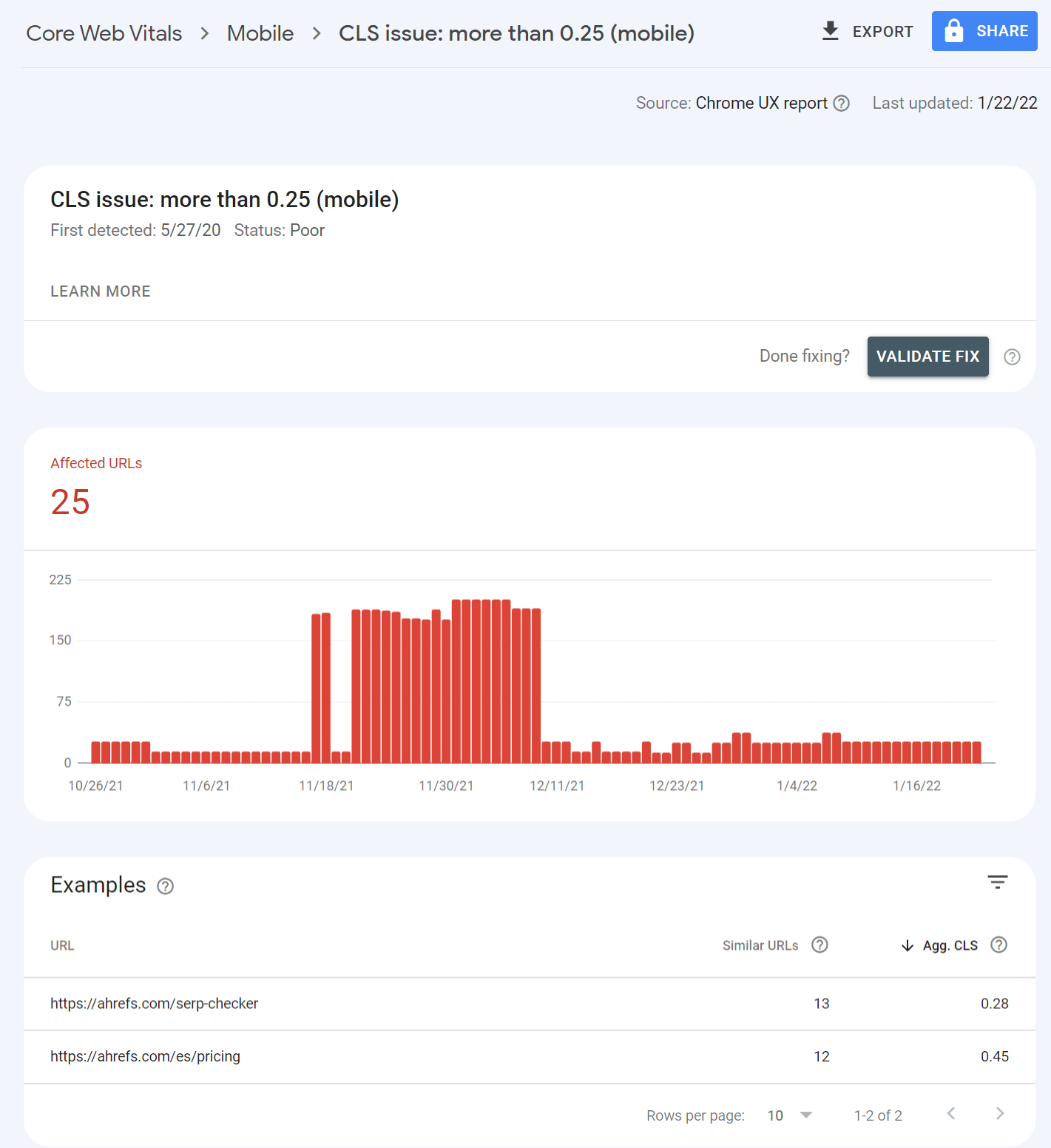
Wenn du auf eines der Probleme klickst, erhältst du eine Aufschlüsselung der Seitengruppen, die davon betroffen sind. Diese Gruppierung der Seiten macht sehr viel Sinn. Das liegt daran, dass die meisten Änderungen zur Verbesserung von Core Web Vitals für eine bestimmte Seitenvorlage vorgenommen werden, die sich auf viele Seiten auswirkt. Du nimmst die Änderungen einmal in der Vorlage vor, und sie werden dann auf allen Seiten der Gruppe übernommen.

Da du nun weißt, welche Seiten betroffen sind, findest du hier weitere Informationen über Core Web Vitals und wie du deine Seiten dazu bringen kannst, bei den Checks gut abzuschneiden:
- Fakten über Core Web Vitals
- Sind Core Web Vitals wichtig für SEO?
- Bestandteile von Core Web Vitals
- Tools zur Messung von Core Web Vitals
Fakt 1: Die Metriken werden zwischen Desktop und Mobil aufgeteilt. Mobile Signale werden für mobile Rankings verwendet und Desktop-Signale für Desktop-Rankings.
Fakt 2: Die Daten stammen aus dem Chrome User Experience Report (CrUX), der Daten von angemeldeten Chrome-Nutzern erfasst. Die Metriken werden am 75. Prozentpunkt der Nutzer bewertet. Wenn also 70 % deiner Nutzer in der Kategorie “gut” sind und 5 % in der Kategorie “verbesserungswürdig”, dann wird deine Seite trotzdem als “verbesserungswürdig” bewertet.
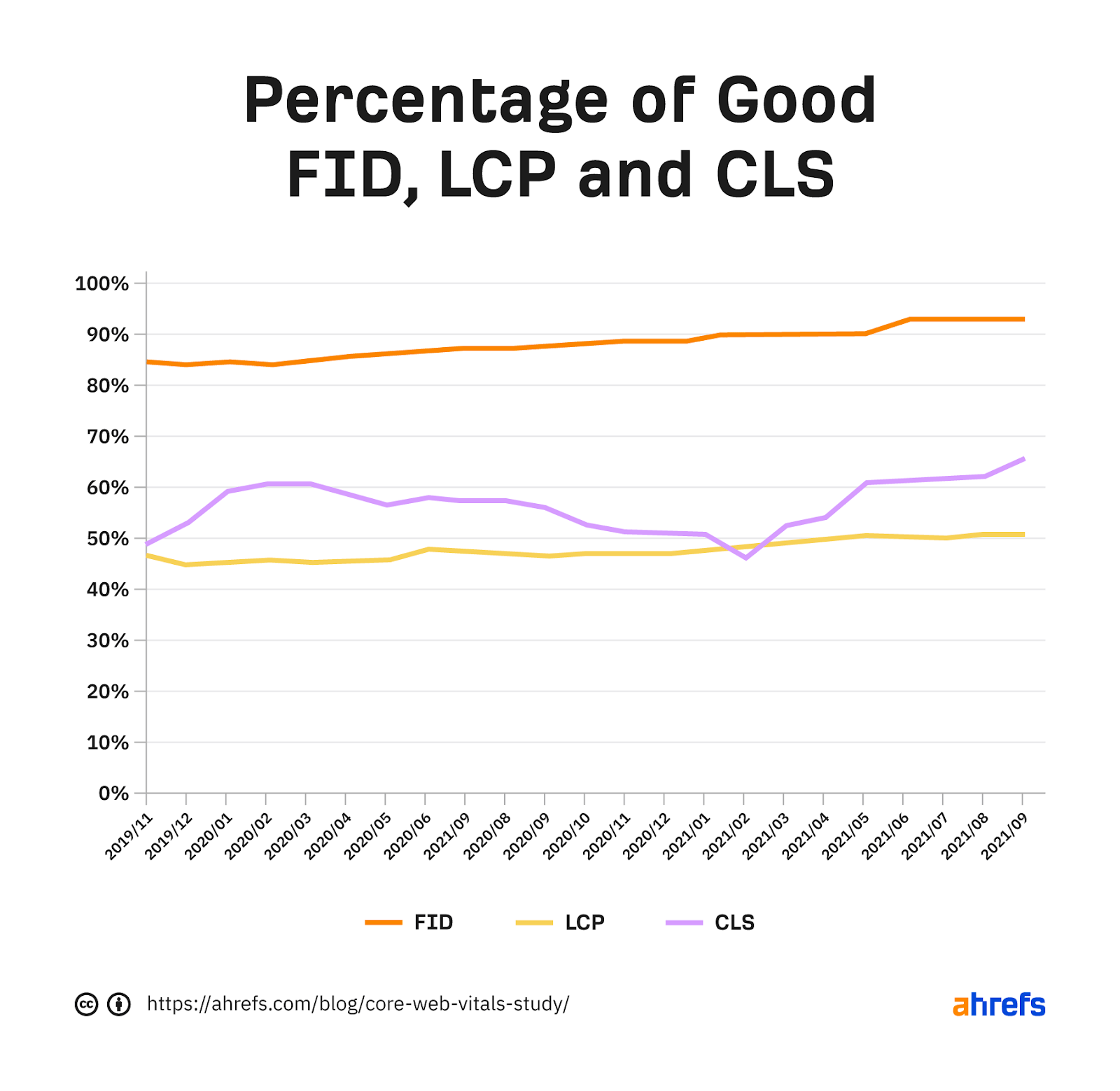
Fakt 3: Die Metriken werden für jede Seite bewertet. Wenn jedoch nicht genügend Daten vorhanden sind, können laut John Mueller, Analyst für Google-Webmaster-Trends, Signale von Teilen einer Website oder der gesamten Website verwendet werden. In unserer Core Web Vitals Datenstudie haben wir über 42 Millionen Seiten untersucht und festgestellt, dass nur 11,4 % der Seiten mit Metriken versehen waren.
Fakt 4: Mit dem Hinzufügen dieser neuen Metriken wurde Accelerated Mobile Pages (AMP) als Voraussetzung für die Top-Stories-Funktion auf dem Handy entfernt. Da die neuen Stories keine Daten zu den Geschwindigkeitsmetriken enthalten, ist es wahrscheinlich, dass die Metriken einer größeren Kategorie von Seiten oder sogar der gesamten Domain verwendet werden.
Fakt 5: Bei einseitigen Anwendungen werden einige Metriken, FID und LCP, bei Seitenübergängen nicht gemessen. Es gibt eine Reihe von Änderungsvorschlägen, darunter die App History API und möglicherweise eine Änderung der Metrik zur Messung der Interaktivität, die “Responsiveness” heißen würde.
Fakt 6: Die Metriken können sich im Laufe der Zeit ändern, ebenso wie die Schwellenwerte. Google hat im Laufe der Jahre bereits die Metriken zur Messung der Geschwindigkeit in seinen Tools geändert, ebenso wie die Schwellenwerte dafür, was als schnell oder nicht schnell gilt.
Die Core Web Vitals haben sich bereits geändert, und es gibt weitere Änderungsvorschläge für die Metriken. Es würde mich nicht überraschen, wenn die Seitengröße hinzugefügt würde. Du kannst die aktuellen Metriken übertreffen, indem du Assets priorisierst und trotzdem eine extrem große Seite hast. Das ist meiner Meinung nach ein ziemlich großes Versäumnis.
Es gibt über 200 Rankingfaktoren, von denen viele nicht viel Gewicht haben. Wenn sie über Core Web Vitals sprechen, bezeichnen Google-Vertreter diese als winzige Rankingfaktoren oder sogar als Tiebreaker. Ich erwarte keine große oder gar keine Verbesserung der Rankings durch die Verbesserung der Core Web Vitals. Dennoch sind sie ein Faktor, und dieser Tweet von John zeigt, wie der Boost funktionieren könnte.
https://twitter.com/JohnMu/status/1395798952570724352
Es gibt schon seit vielen Jahren Rankingfaktoren, die auf die Geschwindigkeit abzielen. Daher habe ich nicht erwartet, dass das Update für das mobile Seitenerlebnis große Auswirkungen haben würde, wenn überhaupt. Leider gab es in dem Zeitraum, in dem das Page-Experience-Update eingeführt wurde, auch einige Google-Core-Updates, so dass es schwierig ist, die Auswirkungen zu bestimmen und eine Schlussfolgerung zu ziehen.
Es gibt einige Studien, die eine positive Korrelation zwischen dem Bestehen der Core Web Vitals und besseren Rankings festgestellt haben, aber ich persönlich betrachte diese Ergebnisse mit Skepsis. Das ist so, als würde man sagen, dass eine Website, die sich auf SEO konzentriert, tendenziell besser rankt. Wenn eine Website bereits an den Core Web Vitals arbeitet, hat sie wahrscheinlich auch eine Menge anderer Dinge richtig gemacht. Und die Leute haben daran gearbeitet, wie du in der folgenden Tabelle aus unserer Studie sehen kannst.

Schauen wir uns die einzelnen Core Web Vitals genauer an.
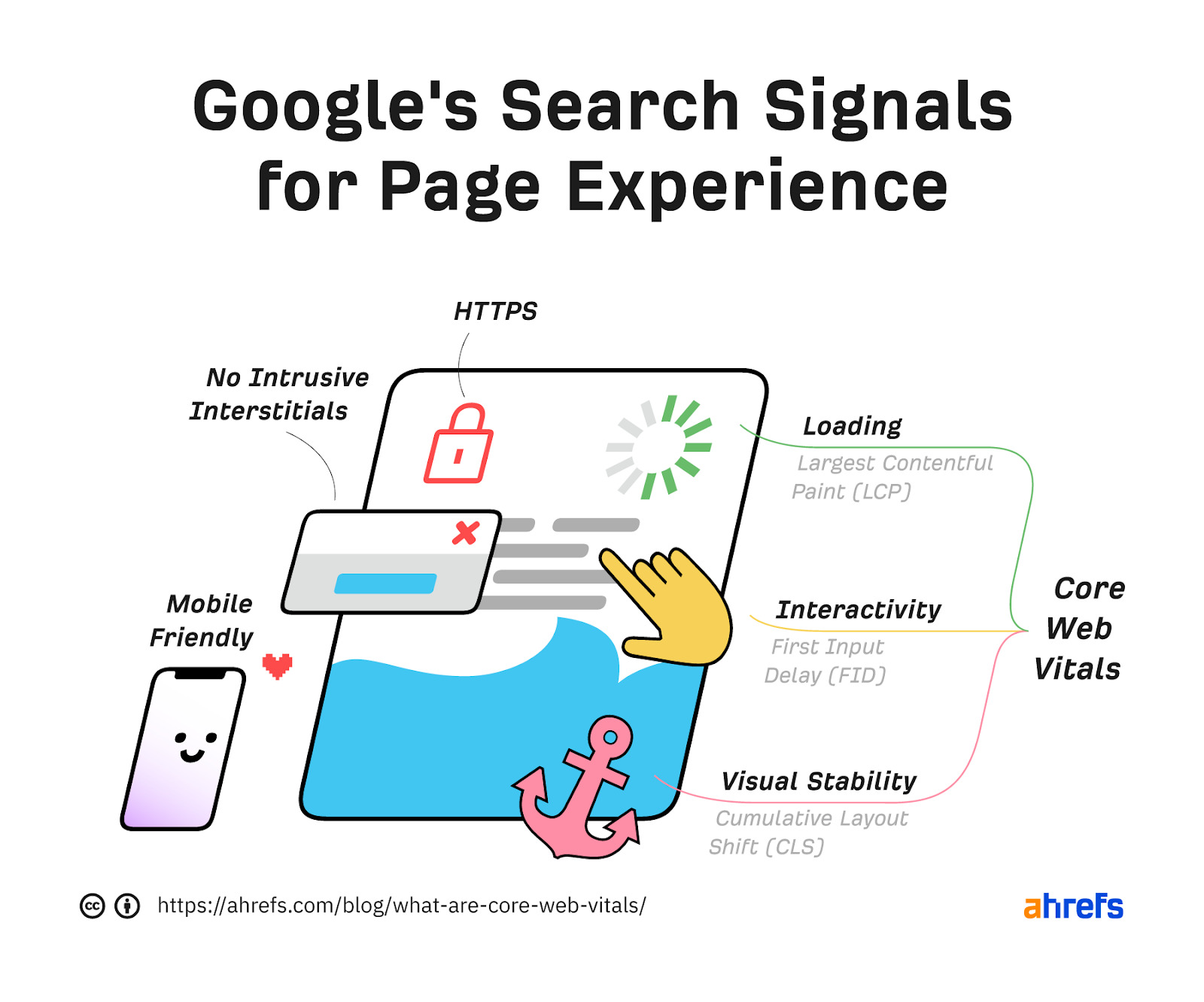
Hier sind die drei aktuellen Komponenten von Core Web Vitals und was sie messen:
- Largest Contentful Paint (LCP) — Visuelle Belastung
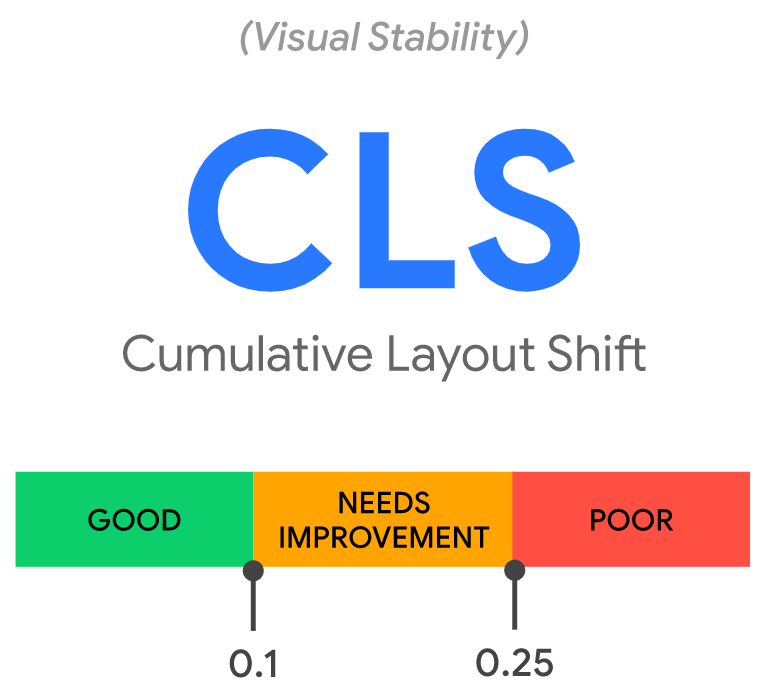
- Kumulative Layout-Verschiebung (CLS) — Visuelle Stabilität
- First Input Delay (FID) — Interaktivität
Beachte, dass es weitere Web Vitals gibt, die als Ersatz- oder Ergänzungswerte dienen, aber nicht in die Berechnung des Rankings einfließen. Zu den Web-Vitals-Kennzahlen für die visuelle Belastung gehören Time to First Byte (TTFB) und First Contentful Paint (FCP). Total Blocking Time (TBT) und Time to Interactive (TTI) helfen bei der Messung der Interaktivität.
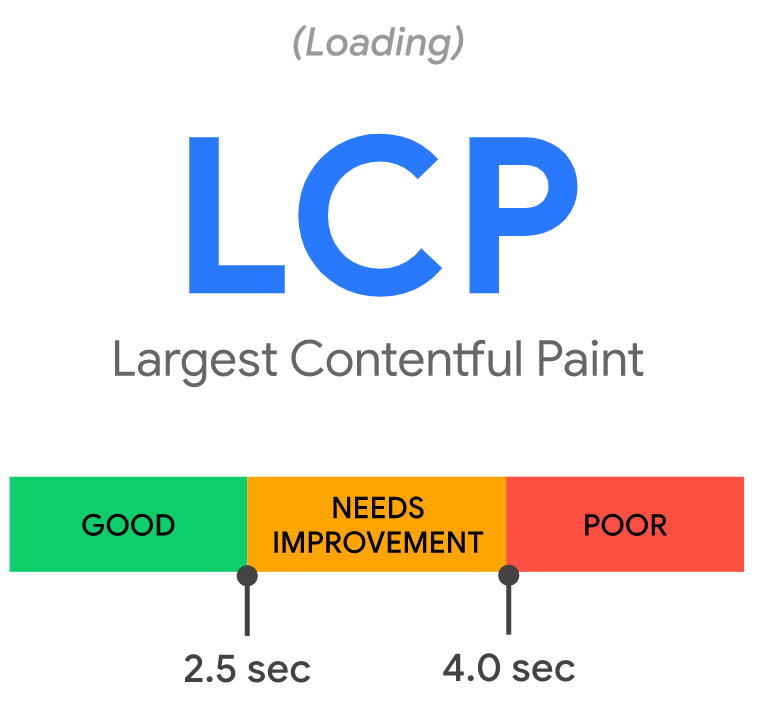
Largest Contentful Paint
LCP ist das größte sichtbare Element, das in den Viewport geladen wird.

Quelle: web.dev
Das größte Element ist normalerweise ein Bild oder der <h1>-Tag. Es kann aber auch jedes dieser Elemente sein:
- <img>-Element
- <image>-Element innerhalb eines <svg>-Elements
- Bild innerhalb eines <video>-Elements
- Hintergrundbild, das mit der Funktion url() geladen wird
- Blöcke von Text
<svg> und <video> können in Zukunft noch hinzugefügt werden.
Wie du LCP siehst
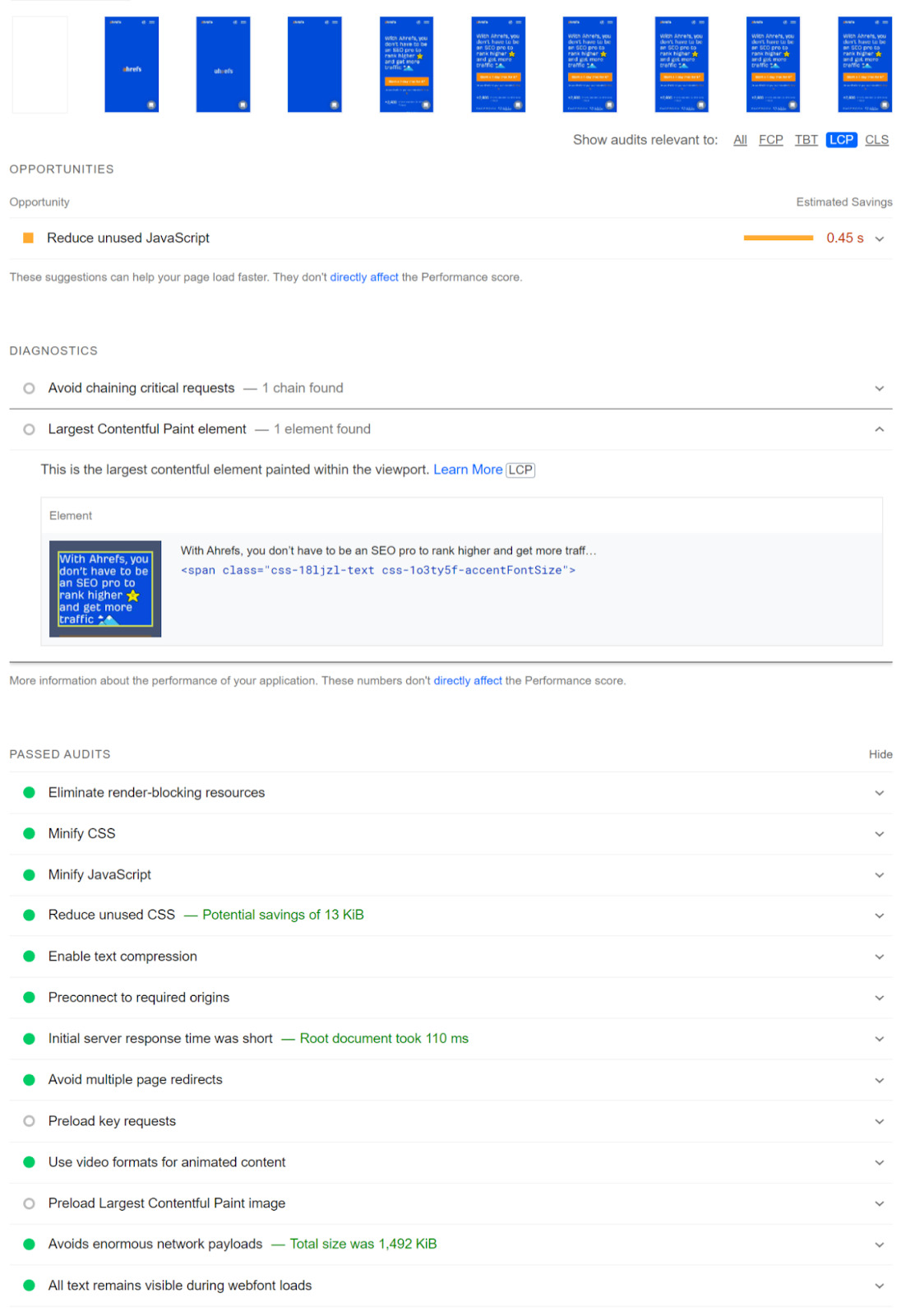
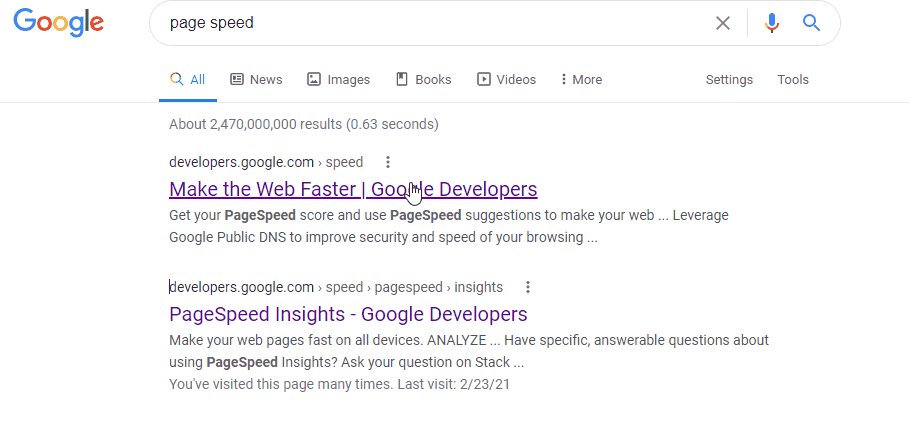
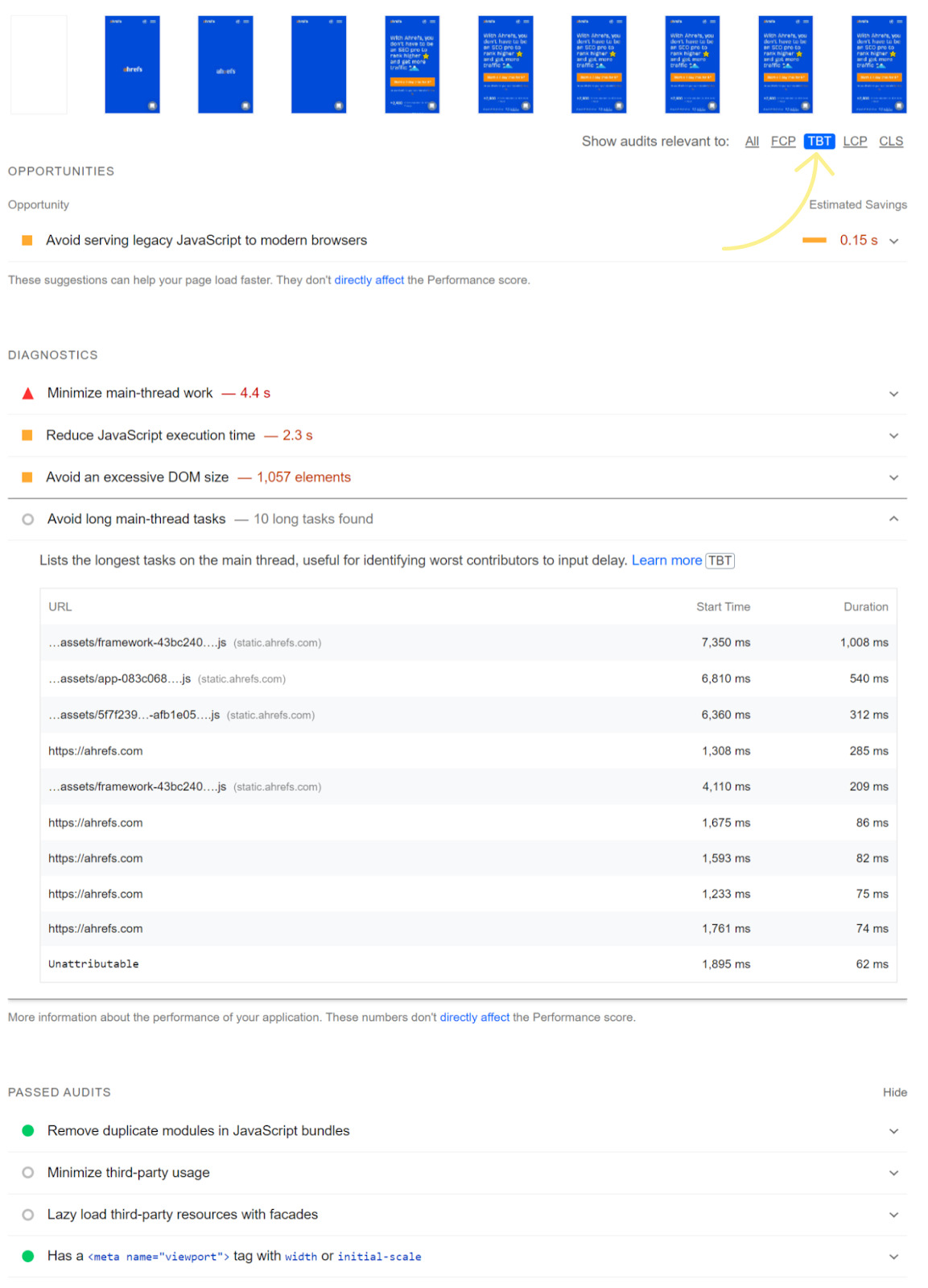
In PageSpeed Insights wird das LCP-Element im Abschnitt “Diagnostics” angegeben. Außerdem gibt es eine Registerkarte zur Auswahl von LCP, die nur Probleme im Zusammenhang mit LCP anzeigt.

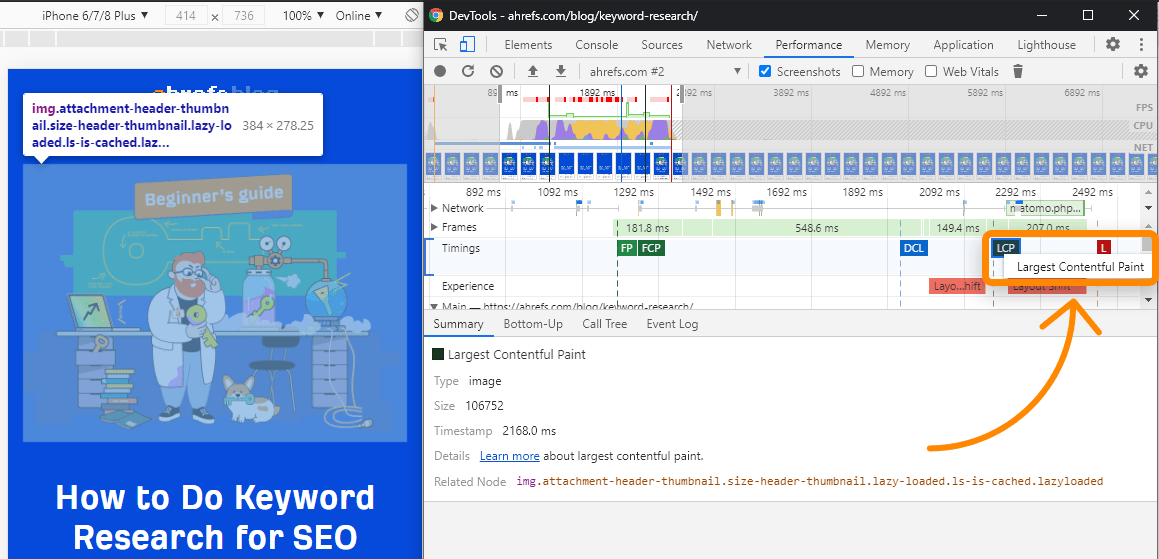
Gehe in den Chrome DevTools wie folgt vor:
- Leistung > “Screenshots” aktivieren
- Klicke auf “Profiling starten und Seite neu laden”
- LCP befindet sich auf dem Timing-Diagramm
- Klicke auf den Knoten; dies ist das Element für LCP

LCP optimieren
Wie wir in PageSpeed Insights gesehen haben, gibt es viele Probleme, die gelöst werden müssen, was LCP meiner Meinung nach zur am schwierigsten zu verbessernden Kennzahl macht. In unserer Studie ist mir aufgefallen, dass die meisten Websites ihre LCP im Laufe der Zeit nicht zu verbessern scheinen.
Hier sind einige Konzepte, die du im Hinterkopf behalten solltest, und einige Möglichkeiten, wie du LCP verbessern kannst.
1. Kleiner ist schneller
Wenn du Dateien loswerden oder ihre Größe verringern kannst, wird deine Seite schneller geladen. Das bedeutet, dass du alle Dateien, die nicht benutzt werden, oder Teile des Codes, die nicht benutzt werden, löschen solltest.
Wie du dabei vorgehst, hängt stark von deinen Einstellungen ab, aber in der Regel wird dieser Vorgang als “Tree Shaking” bezeichnet. In der Regel geschieht dies über eine Art automatisierten Prozess. Aber in manchen Systemen lohnt sich dieser Schritt vielleicht nicht.
Es gibt auch eine Komprimierung, die die Dateigröße verringert. So gut wie jeder Dateityp, der für die Erstellung deiner Website verwendet wird, kann komprimiert werden, einschließlich CSS, JavaScript, Bilder und HTML.
2. Näher ist schneller
Informationen brauchen Zeit, um zu reisen. Je weiter du von einem Server entfernt bist, desto länger dauert es, bis die Daten übertragen werden. Wenn du nicht nur ein kleines geografisches Gebiet bedienst, ist ein Content Delivery Network (CDN) eine gute Idee.
CDNs bieten dir eine Möglichkeit, deine Website näher an die Nutzer heranzuführen und bereitzustellen. Es ist so, als hättest du Kopien deines Servers an verschiedenen Orten auf der Welt.
3. Verwende denselben Server (wenn möglich)
Wenn du dich zum ersten Mal mit einem Server verbindest, gibt es einen Prozess, der das Web durchforstet und eine sichere Verbindung zwischen dir und dem Server herstellt. Das dauert einige Zeit, und jede neue Verbindung, die du aufbauen musst, verzögert den Prozess zusätzlich. Wenn du deine Ressourcen auf demselben Server hostest, kannst du diese zusätzlichen Verzögerungen vermeiden.
Wenn du nicht denselben Server nutzen kannst, solltest du Preconnect oder DNS-Prefetch verwenden, um Verbindungen früher zu starten. Normalerweise wartet ein Browser, bis der HTML-Code fertig heruntergeladen ist, bevor er eine Verbindung aufbaut. Aber mit Preconnect oder DNS-Prefetch startet er früher als normalerweise. Beachte, dass DNS-Prefetch eine bessere Unterstützung hat als Preconnect.
4. Cache, so viel du kannst
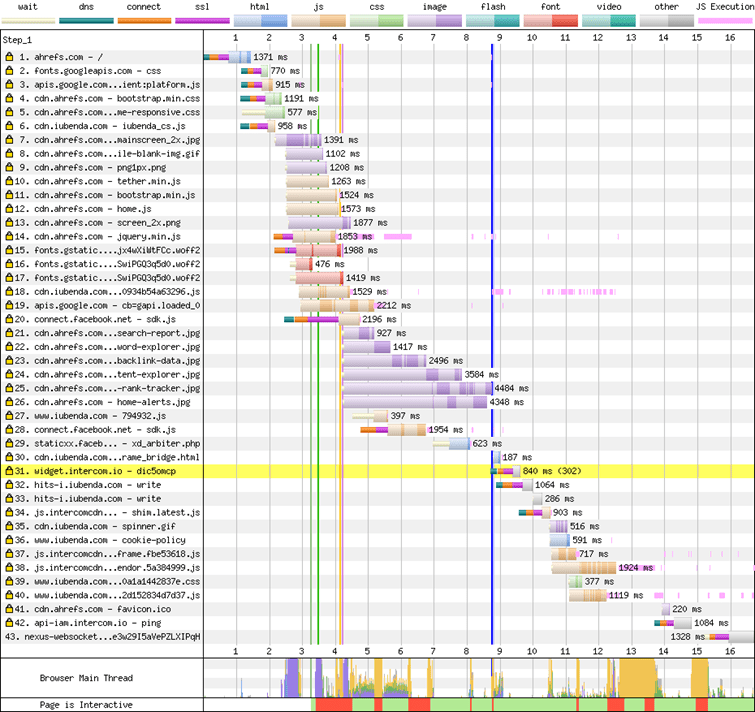
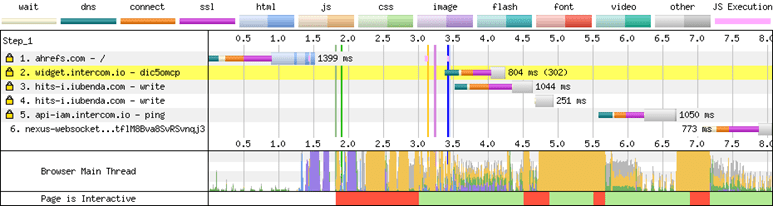
Wenn du Ressourcen im Cache speicherst, werden sie beim ersten Seitenaufruf heruntergeladen, müssen aber bei späteren Seitenaufrufen nicht mehr heruntergeladen werden. Da die Ressourcen bereits verfügbar sind, werden weitere Seitenaufrufe viel schneller sein. In den Wasserfalldiagrammen unten siehst du, wie wenige Dateien beim zweiten Seitenaufruf heruntergeladen werden.
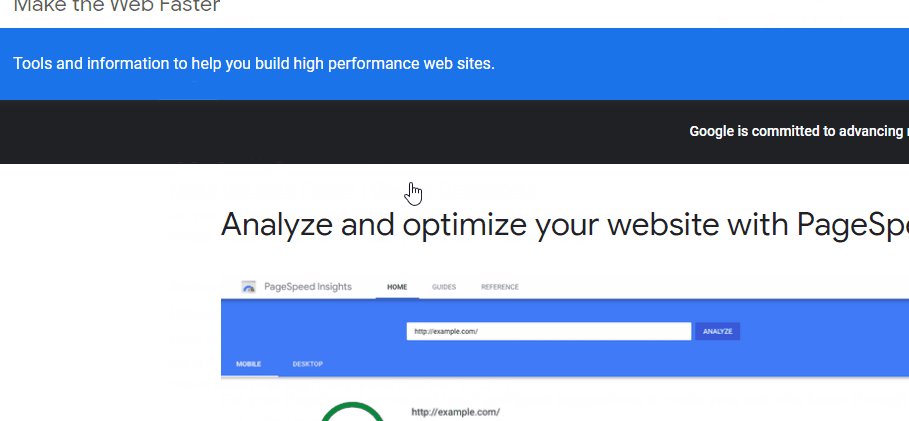
Erstes Laden der Seite:

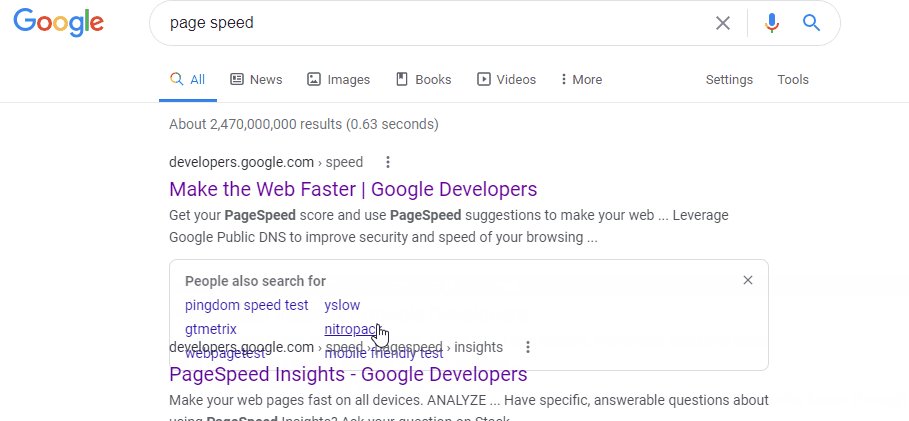
Zweites Laden der Seite:

5. Priorisierung der Ressourcen
Um die LCP-Prüfung zu bestehen, solltest du Prioritäten setzen, wie deine Ressourcen im kritischen Rendering-Pfad geladen werden. Damit meine ich, dass du die Reihenfolge, in der die Ressourcen heruntergeladen und verarbeitet werden, umstellen solltest. Du solltest zuerst die Ressourcen laden, die benötigt werden, damit die Nutzer den Inhalt sofort sehen, und dann erst den Rest.
Viele Websites können die Ladezeit für LCP verkürzen, indem sie einfach einige Preload-Anweisungen für Dinge wie das Hauptbild sowie die notwendigen Stylesheets und Schriftarten hinzufügen. Schauen wir uns an, wie wir die verschiedenen Ressourcentypen optimieren können.
Bilder zu Beginn
Wenn du das Bild nicht brauchst, ist die effektivste Lösung, es einfach loszuwerden. Wenn du das Bild unbedingt brauchst, empfehle ich dir, die Größe und Qualität zu optimieren, um es so klein wie möglich zu halten.
Darüber hinaus solltest du das Bild vorladen. Dadurch wird der Download des Bildes ein wenig früher gestartet. Das bedeutet, dass es auch etwas früher angezeigt wird. Eine Preload-Anweisung für ein responsives Bild sieht so aus:
<link rel="preload" as="image" href=“cat.jpg"
imagesrcset=“cat_400px.jpg 400w,
cat_800px.jpg 800w, cat_1600px.jpg 1600w"
imagesizes="50vw">
Bilder später
Du solltest alle Bilder, die du nicht sofort brauchst, erst spät laden. Dadurch werden die Bilder erst später geladen oder wenn der Nutzer sie bald sehen wird. Du kannst loading=“lazy” wie folgt verwenden:
<img src=“cat.jpg" alt=“cat" loading="lazy">
CSS früher
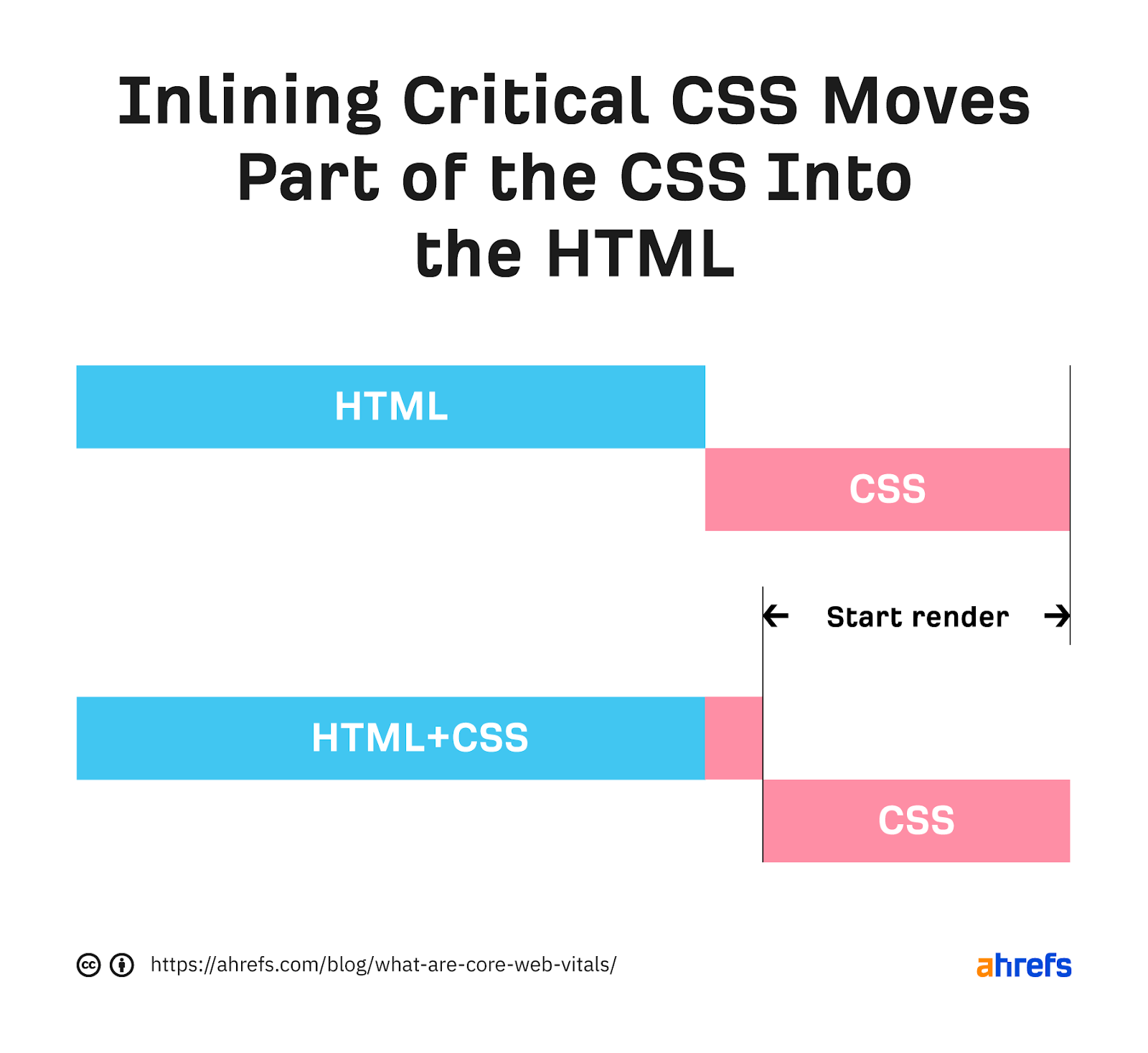
Wir haben bereits darüber gesprochen, wie du ungenutztes CSS entfernst und das vorhandene CSS minimierst. Ein weiterer wichtiger Punkt, den du tun solltest, ist, kritisches CSS einzubinden. Das bedeutet, dass der Teil des CSS, der zum Laden jener Inhalte benötigt wird, die die Nutzer sofort sehen, direkt in den HTML-Code übernommen wird. Wenn der HTML-Code heruntergeladen wird, ist das gesamte CSS, das zum Laden der Inhalte benötigt wird, bereits verfügbar.

CSS später
Zusätzliches CSS, das nicht kritisch ist, solltest du später im Prozess anwenden. Du kannst das Herunterladen des CSS mit einer preload-Anweisung beginnen und das CSS erst später mit einem onload-Ereignis anwenden. Das sieht folgendermaßen aus:
<link rel="preload" href="stylesheet.css" as="style" onload="this.rel='stylesheet'">
Schriftarten
Ich gebe dir hier ein paar Optionen für das, was ich für gut halte:
Gut: Lade deine Schriftarten vor. Noch besser, wenn du denselben Server verwendest, um die Verbindung loszuwerden.
Besser: Schriftart-Anzeige: optional. Dies kann mit einer Preload-Anweisung gekoppelt werden. Das gibt deiner Schriftart ein kleines Zeitfenster zum Laden. Wenn die Schrift es nicht rechtzeitig schafft, wird beim ersten Laden der Seite einfach eine Standardschrift angezeigt. Deine benutzerdefinierte Schriftart wird dann zwischengespeichert und beim nächsten Laden der Seite angezeigt.
Am besten: Verwende einfach eine Systemschriftart. Es muss nichts geladen werden — also keine Verzögerungen.
JavaScript früher
Wir haben bereits darüber gesprochen, wie du ungenutztes JavaScript entfernst und dein JavaScript minimierst. Wenn du ein JavaScript-Framework verwendest, solltest du die Seite vorberechnen (prerender) oder serverseitig rendern (SSR).
Eine andere Möglichkeit ist, das benötigte JavaScript frühzeitig einzubinden. Das ähnelt dem, was wir über CSS besprochen haben: Du lädst Teile des Codes in den HTML-Code oder lädst die JavaScript-Dateien vor, damit du sie früher bekommst. Dies sollte nur bei Assets gemacht werden, die zum Laden des Inhalts oberhalb des Falzes benötigt werden oder wenn bestimmte Funktionen von diesem JavaScript abhängen.
JavaScript später
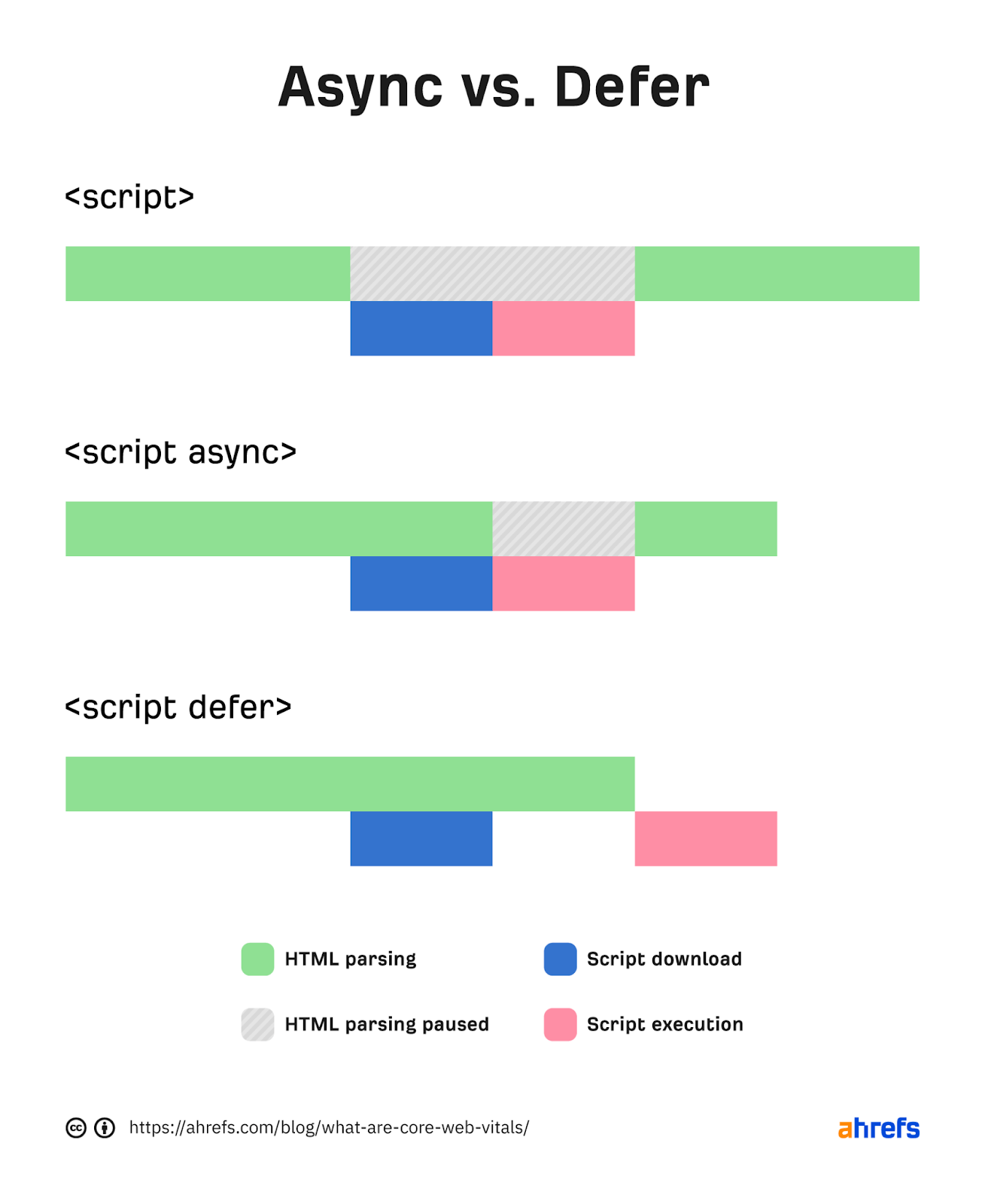
JavaScript, das du nicht sofort brauchst, sollte später geladen werden. Es gibt zwei Möglichkeiten, das zu tun — die Attribute defer und async. Diese Attribute können zu deinen Skript-Tags hinzugefügt werden.
Normalerweise blockiert ein heruntergeladenes Skript den Parser, während es heruntergeladen und ausgeführt wird. Async lässt das Parsen und Herunterladen gleichzeitig geschehen, blockiert aber das Parsen während der Skriptausführung. Defer blockiert das Parsen während des Downloads nicht und wird erst ausgeführt, wenn das HTML fertig geparst ist.

Was solltest du verwenden? Für alles, was du früher machen willst oder was Abhängigkeiten hat, würde ich zu async tendieren. Ich verwende zum Beispiel async für Analytics-Tags, damit mehr Nutzer erfasst werden. Alles, was du nicht brauchst oder wovon du nicht abhängig bist, solltest du auf später verschieben. Die Attribute sind ziemlich einfach hinzuzufügen. Schau dir diese Beispiele an:
Normal:
<script src="https://www.domain.com/file.js"></script>
Async:
<script src="https://www.domain.com/file.js" async></script>
Defer:
<script src="https://www.domain.com/file.js" defer></script>
Misc
Es gibt noch ein paar andere Technologien, die du dir ansehen solltest, um die Leistung zu verbessern. Dazu gehören Speculative Prerendering, Early Hints, Signed Exchanges und HTTP/3.
Lesetipps
- Optimiere Largest Contentful Paint — web.dev
- Untersuchung von Largest Contentful Paint — Paul Irish (Video)
- Wie du die Seitengeschwindigkeit verbesserst, von A bis Z — Ahrefs
Cumulative Layout Shift
CLS misst, wie sich Elemente bewegen oder wie stabil das Seitenlayout ist. Dabei werden die Größe des Inhalts und die Entfernung, über die er sich bewegt, berücksichtigt. Google hat bereits aktualisiert, wie CLS gemessen wird. Zuvor wurde die Messung auch nach dem ersten Laden der Seite fortgesetzt. Jetzt ist die Messung auf einen Zeitrahmen von fünf Sekunden beschränkt, in dem die meisten Verschiebungen auftreten.

Quelle: web.dev
Es kann ärgerlich sein, wenn du versuchst, etwas auf einer Seite anzuklicken, die sich verschiebt und du am Ende auf etwas klickst, das du gar nicht beabsichtigt hast. Das passiert mir andauernd. Ich klicke auf eine Sache und plötzlich klicke ich auf eine Werbung und bin nicht mehr auf der gleichen Website. Als Nutzer finde ich das frustrierend.

Häufige Ursachen für CLS sind:
- Bilder ohne Abmessungen.
- Werbeanzeigen, Einbettungen und Iframes ohne Abmessungen.
- Einschleusen von Inhalten mit JavaScript.
- Das späte Anwenden von Schriftarten oder Stilen beim Laden.
Wie du CLS siehst
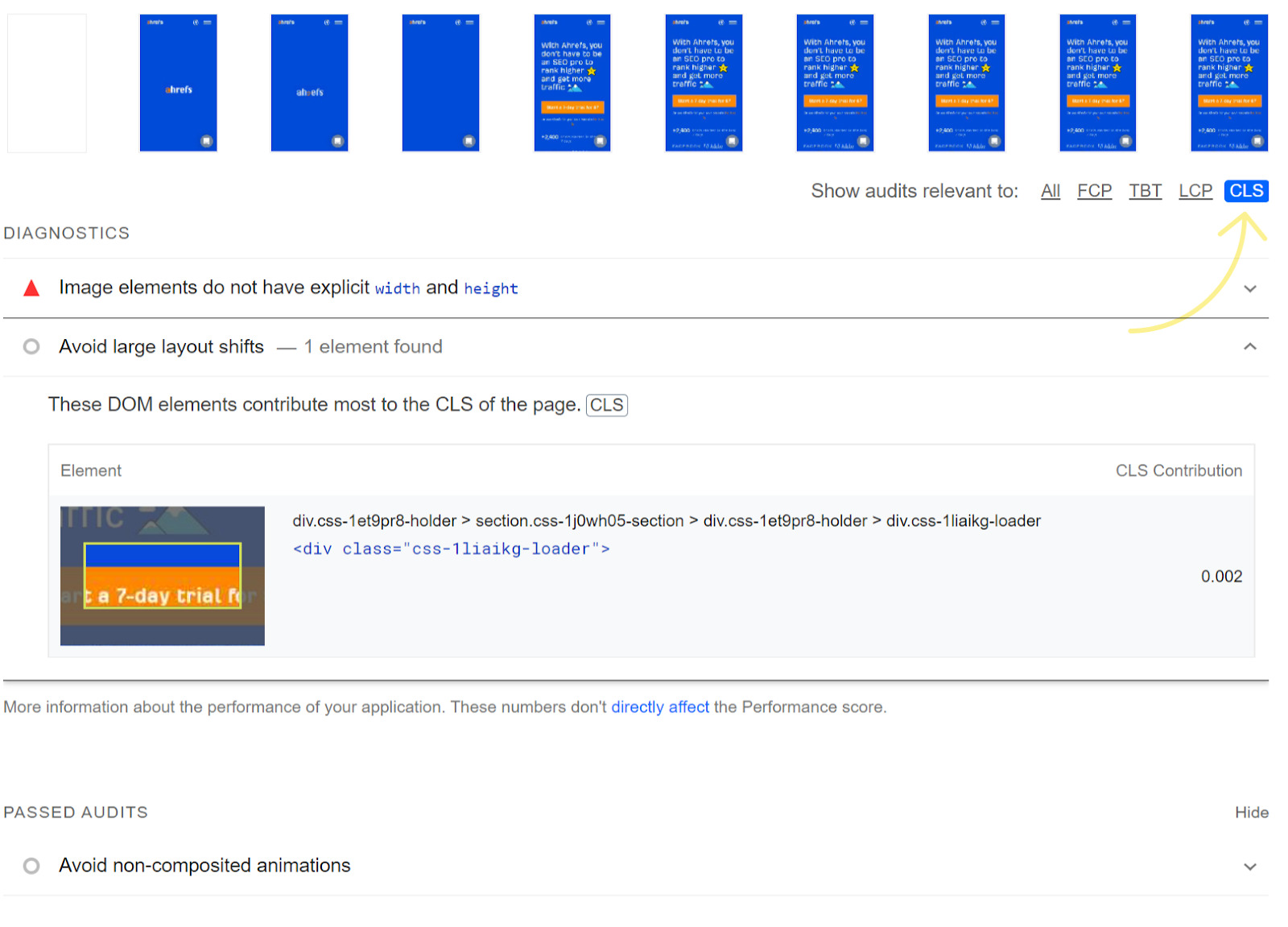
Wenn du in PageSpeed Insights CLS auswählst, kannst du alle damit verbundenen Probleme sehen. Das Hauptproblem, auf das du hier achten solltest, ist “Vermeide große Layoutverschiebungen”.

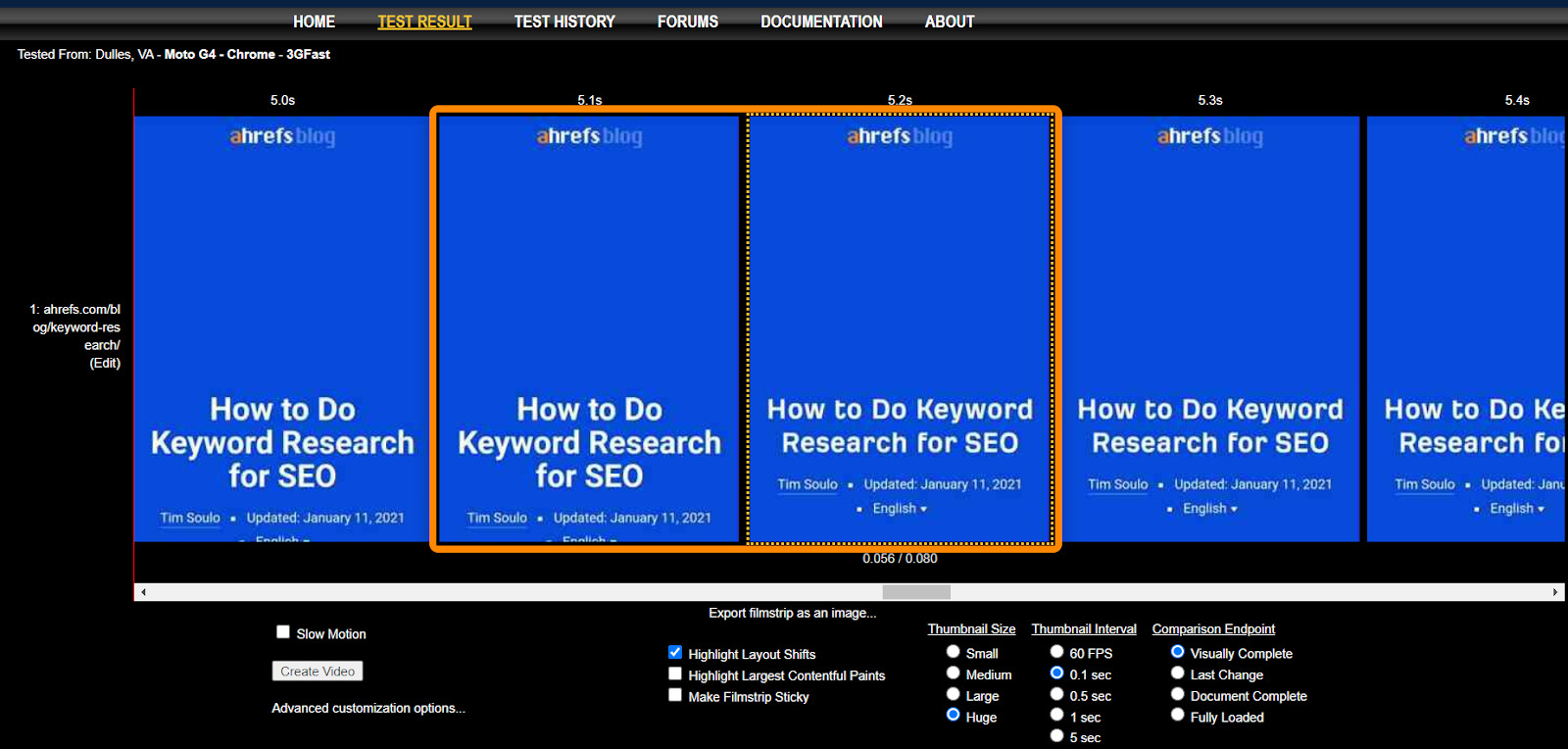
Wir verwenden WebPageTest. Verwende in der Filmstreifenansicht die folgenden Optionen:
- Layoutverschiebungen hervorheben
- Thumbnail-Größe: Riesig
- Thumbnail-Intervall: 0,1 Sekunden
Beachte, wie unsere Schrift zwischen 5,1 Sekunden und 5,2 Sekunden umgestaltet wird und sich das Layout verschiebt, wenn unsere benutzerdefinierte Schrift angewendet wird.

Das Smashing Magazine hatte auch eine interessante Technik, bei der es alles mit einer roten 3‑Pixel-Linie umrandete und ein Video vom Laden der Seite aufnahm, um festzustellen, wo Layoutverschiebungen stattfanden.
CLS optimieren
In den meisten Fällen wirst du bei der Optimierung von CLS an Problemen arbeiten, die mit Bildern, Schriftarten oder möglicherweise mit eingefügten Inhalten zusammenhängen. Schauen wir uns die einzelnen Punkte an.
Bilder
Bei Bildern musst du den Platz reservieren, damit es keine Verschiebung gibt und das Bild einfach den Platz ausfüllt. Das kann bedeuten, dass du die Höhe und Breite von Bildern festlegst, indem du sie wie folgt im <img>-Tag angibst:
<img src=“cat.jpg" width="640" height="360" alt=“cat with string" />
Für responsive Bilder musst du ein srcset wie dieses verwenden:
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons" />
Und reserviere den maximal benötigten Platz für dynamische Inhalte wie Anzeigen.
Schriftarten
Bei Schriftarten geht es darum, die Schrift so schnell wie möglich auf den Bildschirm zu bringen und sie nicht mit einer anderen Schriftart zu vertauschen. Wenn eine Schriftart geladen oder gewechselt wird, kommt es zu einer spürbaren Verschiebung wie einem Flash of Invisible Text (FOIT) oder Flash of Unstyled Text (FOUT).
Wenn du eine Systemschriftart verwenden kannst, tu das. Es muss nichts geladen werden, also gibt es keine Verzögerungen oder Änderungen, die eine Verschiebung verursachen könnten.
Wenn du eine benutzerdefinierte Schriftart verwenden musst, ist die derzeit beste Methode zur Minimierung von CLS eine Kombination aus <link rel=“preload”> (die versucht, deine Schrift so schnell wie möglich zu laden) und “font-display: optional” (die deiner Schrift ein kleines Zeitfenster zum Laden gibt). Wenn die Schrift nicht rechtzeitig geladen wird, wird beim ersten Laden der Seite einfach eine Standardschrift angezeigt. Deine benutzerdefinierte Schriftart wird dann zwischengespeichert und beim nächsten Laden der Seite angezeigt.
Dynamisch eingefügte Inhalte (injected content)
Wenn Inhalte dynamisch über bestehende Inhalte eingefügt werden, führt dies zu einer Verschiebung des Layouts. Wenn du das vorhast, solltest du im Voraus genügend Platz dafür reservieren.
Resources
- Was erzwingt Layout/Reflow — Paul Irish
- Cumulative Layout Shift optimieren – web.dev
- Fehlersuche bei Layout Shifts – web.dev
- Cumulative Layout Shift verstehen – Annie Sullivan (video)
- Wie du Layout Shifts vermeidest, die von Web Fonts verursacht werden – Simon Hearne
- Cumulative Layout Shift im Webtooling weiterentwickeln
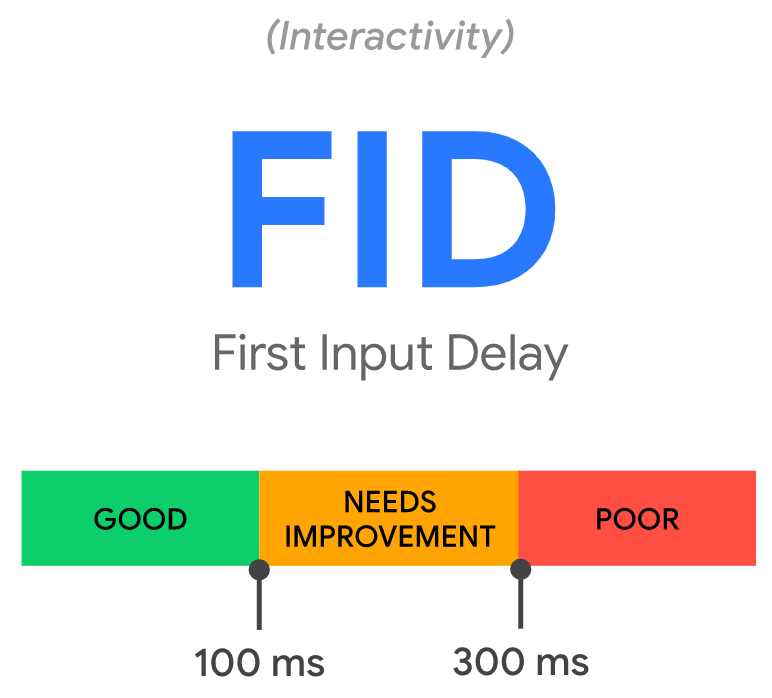
First Input Delay
FID ist die Zeit zwischen der Interaktion eines Nutzers mit deiner Seite und der Reaktion der Seite. Du kannst sie auch als Reaktionsfähigkeit bezeichnen.
Beispiele für Interaktionen:
- Klicken auf einen Link oder eine Schaltfläche
- Eingabe von Text in ein leeres Feld
- Auswählen eines Dropdown-Menüs
- Anklicken eines Kontrollkästchens
Einige Ereignisse wie Scrollen oder Zoomen werden nicht gezählt.
Es kann frustrierend sein, wenn du versuchst, auf etwas zu klicken, und nichts auf der Seite passiert.

Quelle: web.dev
Da nicht alle Nutzer mit einer Seite interagieren, hat die Seite möglicherweise keinen FID-Wert. Das ist auch der Grund, warum Labortest-Tools diesen Wert nicht haben, weil sie nicht mit der Seite interagieren. Was du dir für Labortests ansehen solltest, ist die Total Blocking Time (TBT). In PageSpeed Insights kannst du die Registerkarte TBT verwenden, um die entsprechenden Probleme zu sehen.

Was verursacht die Verzögerung?
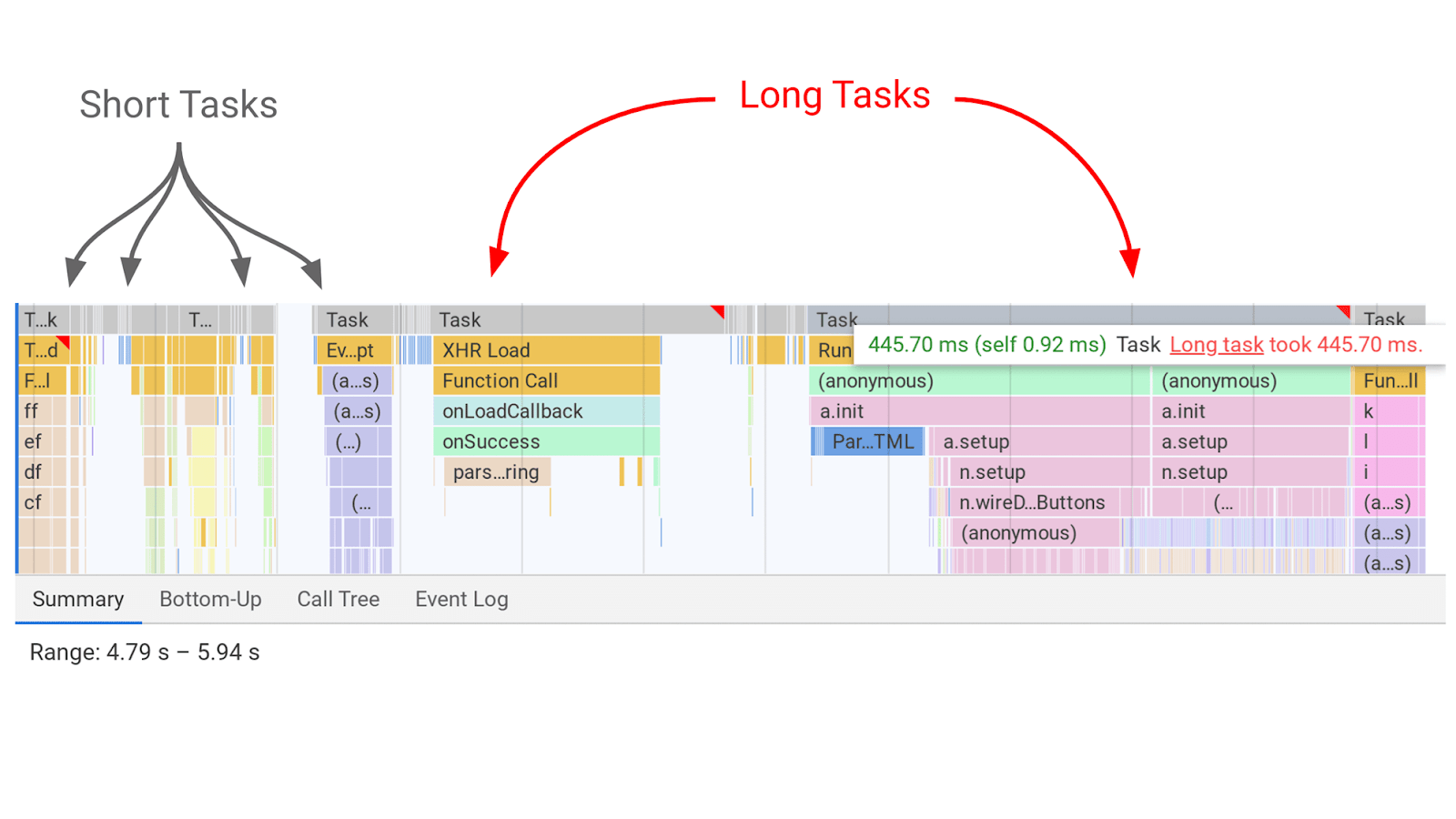
JavaScript konkurriert um den Haupt-Thread. Es gibt nur einen Haupt-Thread, und JavaScript konkurriert um die Ausführung von Aufgaben auf diesem Thread. Stell es dir so vor, dass JavaScript abwechselnd ausgeführt wird.

Quelle: web.dev
Während eine Aufgabe ausgeführt wird, kann eine Seite nicht auf Benutzereingaben reagieren. Das ist die Verzögerung, die man spürt. Je länger die Aufgabe dauert, desto länger ist die Verzögerung für den Nutzer. Die Pausen zwischen den Aufgaben sind die Gelegenheiten, die die Seite hat, um zur Benutzereingabe zu wechseln und auf das zu reagieren, was der Benutzer tun wollte.
FID optimieren
Die meisten Seiten bestehen die FID-Prüfung. Aber wenn du an der FID arbeiten musst, gibt es nur ein paar Punkte, an denen du arbeiten kannst. Wenn du die Menge des ausgeführten JavaScript reduzieren kannst, dann tu das.
Wenn du ein JavaScript-Framework verwendest, ist eine Menge JavaScript erforderlich, damit die Seite geladen werden kann. Die Verarbeitung von JavaScript im Browser kann eine Weile dauern, und das kann zu Verzögerungen führen. Wenn du Prerendering oder (SSR) verwendest, verlagerst du diese Last vom Browser auf den Server.
Eine andere Möglichkeit ist es, das JavaScript so aufzuteilen, dass es weniger Zeit in Anspruch nimmt. Du nimmst die langen Aufgaben, die die Reaktion auf Benutzereingaben verzögern, und zerlegst sie in kleinere Aufgaben, die weniger Zeit in Anspruch nehmen. Dies geschieht durch Code-Splitting, bei dem die Aufgaben in kleinere Teile zerlegt werden.
Es gibt auch die Möglichkeit, einen Teil des JavaScript in einen Service Worker zu verlagern. Ich habe bereits erwähnt, dass JavaScript um den einen Haupt-Thread im Browser konkurriert, aber dies ist eine Art Workaround, der ihm einen weiteren Platz zum Ausführen gibt.
Was die Zwischenspeicherung angeht, gibt es einige Abstriche. Außerdem kann der Service Worker nicht auf das DOM zugreifen und somit auch keine Aktualisierungen oder Änderungen vornehmen. Wenn du JavaScript in einen Service Worker verlagern willst, brauchst du wirklich einen Entwickler, der weiß, was zu tun ist.
Lesetipps
- First Input Delay optimieren– web.dev
- Wie du die Seitengeschwindigkeit verbesserst, von A bis Z – Ahrefs
Es gibt viele Tools, die du zum Testen und Überwachen verwenden kannst. In der Regel willst du die tatsächlichen Felddaten sehen, an denen du gemessen wirst. Aber die Labordaten sind für Tests nützlicher.
Der Unterschied zwischen Labor- und Felddaten besteht darin, dass die Felddaten reale Nutzer/innen, Netzwerkbedingungen, Geräte, Caching usw. berücksichtigen. Die Labordaten hingegen werden immer unter denselben Bedingungen getestet, damit die Testergebnisse wiederholbar sind.
Viele dieser Tools nutzen Lighthouse als Grundlage für ihre Labortests. Die Ausnahme ist WebPageTest, obwohl du auch mit ihm Lighthouse-Tests durchführen kannst. Die Felddaten stammen von CrUX.
Felddaten
Es gibt einige zusätzliche Tools, mit denen du deine eigenen Real User Monitoring (RUM)-Daten sammeln kannst, die dir ein unmittelbares Feedback darüber geben, wie sich Geschwindigkeitsverbesserungen auf deine tatsächlichen Nutzer auswirken (anstatt sich nur auf Labortests zu verlassen).
Labordaten
[table “118” not found /]PageSpeed Insights ist großartig, um eine Seite nach der anderen zu überprüfen. Wenn du aber sowohl Labor- als auch Felddaten in großem Umfang benötigst, ist der einfachste Weg, diese über die API zu erhalten. Du kannst dich ganz einfach mit den Ahrefs Webmaster Tools (kostenlos) oder Ahrefs’ Site Audit verbinden und Berichte über deine Leistung erhalten.

Beachte, dass die angezeigten Core-Web-Vitals-Daten durch den User-Agent bestimmt werden, den du bei der Einrichtung für deinen Crawl ausgewählt hast.
Ich mag den Bericht in GSC auch deshalb, weil du die Felddaten für viele Seiten auf einmal sehen kannst. Allerdings sind die Daten etwas verzögert und basieren auf einem gleitenden 28-Tage-Durchschnitt, sodass es einige Zeit dauern kann, bis Änderungen im Bericht angezeigt werden.
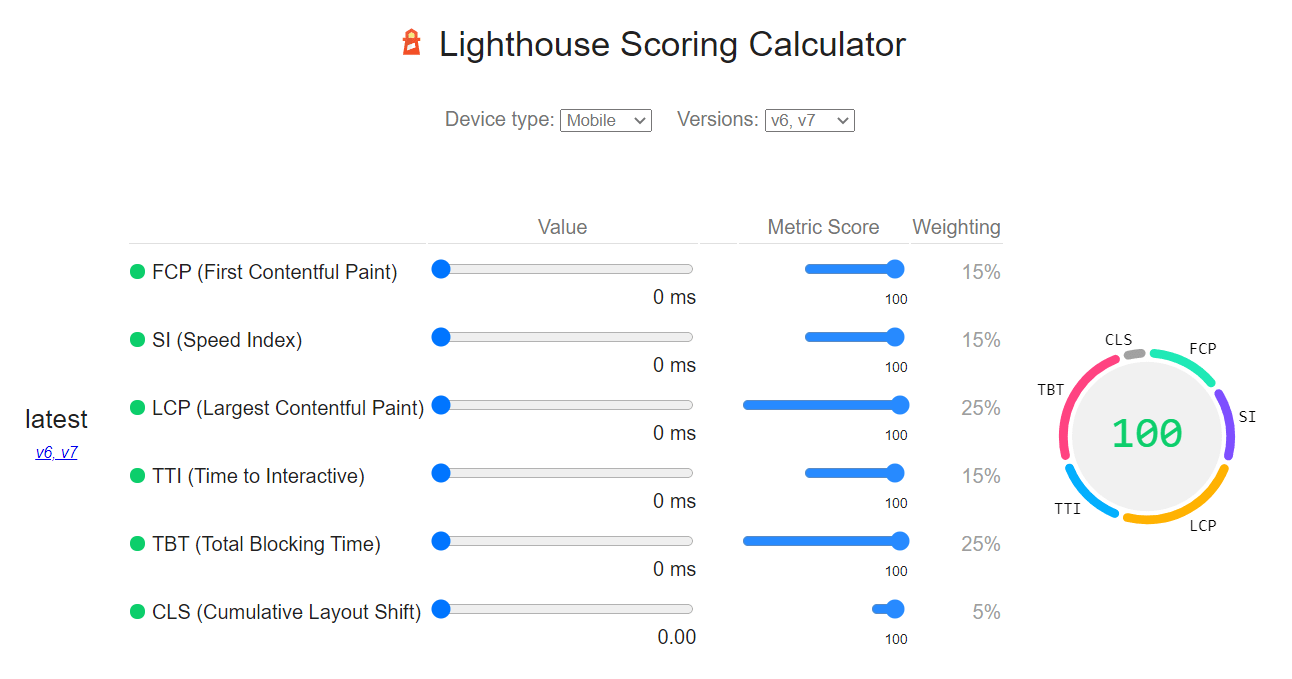
Eine weitere nützliche Funktion ist, dass du die Wertungsgewichte für Lighthouse zu jedem beliebigen Zeitpunkt abrufen und die historischen Veränderungen sehen kannst. Das kann dir Aufschluss darüber geben, warum sich deine Punktzahl geändert hat und was Google im Laufe der Zeit möglicherweise stärker gewichtet.

Fazit
Ich glaube nicht, dass Core Web Vitals einen großen Einfluss auf die Suchmaschinenoptimierung haben, und wenn du nicht extrem langsam bist, würde ich es nicht als Priorität ansehen, sie zu verbessern. Wenn du für Verbesserungen bei den Core Web Vitals argumentieren willst, ist das aus SEO-Gründen schwer zu machen.
Du kannst aber für die Benutzerfreundlichkeit argumentieren. Wie ich bereits in meinem Artikel über die Seitengeschwindigkeit erwähnt habe, sollten Verbesserungen dazu beitragen, dass du mehr Daten in deinen Analysen erfassen kannst, was sich wie eine Steigerung anfühlt. Vielleicht kannst du auch mit mehr Konversionen argumentieren, denn es gibt eine Menge Studien, die das belegen (aber das kann auch ein Ergebnis der Aufzeichnung von mehr Daten sein).
Ein weiterer wichtiger Punkt: Arbeite mit deinen Entwicklern zusammen, denn sie sind die Experten auf diesem Gebiet. Die Seitengeschwindigkeit kann sehr komplex sein. Wenn du auf dich allein gestellt bist, musst du dich vielleicht auf ein Plugin oder einen Dienst (z. B. WP Rocket oder Autoptimize) verlassen, um dies zu erledigen.
Mit der Einführung neuer Technologien und der Übernahme einiger Optimierungsaufgaben durch Plattformen wie dein CMS, dein CDN oder sogar deinen Browser wird es einfacher werden. Ich gehe davon aus, dass sich die meisten Websites in ein paar Jahren gar keine Sorgen mehr machen müssen, weil die meisten Optimierungen bereits erledigt sind.
Viele der Plattformen arbeiten bereits an Dingen, die dir helfen werden.
WordPress lädt bereits das erste Bild vor und stellt ein Team zusammen, das an Core Web Vitals arbeitet. Cloudflare hat bereits viele Dinge eingeführt, die deine Website schneller machen werden, wie Early Hints, Signed Exchanges und HTTP/3. Ich gehe davon aus, dass sich dieser Trend fortsetzen wird, bis sich Website-Betreiber nicht mehr darum kümmern müssen.
Wie immer kannst du mir auf Twitter eine Nachricht schicken, wenn du Fragen hast.


